毎回体重計に乗るのがだるい日もある。
でも、何もせずに健康は保てない。意志の力に頼らず、自然に“毎日測る習慣”ができたら最高ですよね。
そんなわがままな願いに応えてくれるのが、
issin株式会社の「スマートバスマット(体組成計モデル)」です。
しばらく利用してみて、筆者が感じたポイントはこれ。
・健康管理の意識が当たり前になる
・体重計や体組成計を“使っている感覚が無いくらいラク“
・AI予測により生活の質が更に上がる
この記事では、メーカー様より製品をご提供いただき、実際に使用した筆者のリアルな感想をお届けします。
スマートバスマット(体組成計モデル)とは?
見た目はふつうのバスマット。
いや、吸水してくれる珪藻土バスマット。
でも乗るだけで、体重・体脂肪率・筋肉量・水分量など15項目が測れる高性能な体組成計です。
お風呂上がりにマットに乗るだけで自動的に記録が取れるので、
「測ろうとしなくても測れる」未来の健康管理ツールです。
こんな人におすすめ!
体組成計ではない通常モデルや、他社の体組成計を利用していた筆者ですが、
このラクさを知ってしまうと他の製品には戻れない。
様々な比較をした上で、当製品をこんな人にオススメしたい!
✅体重計に乗るのを忘れたり面倒になる人
✅忙しい毎日を過ごしている人
✅健康意識はあるけど行動に移せない人
✅AIを頼って体の管理をラクにしたい人
✅ダイエットしたい人
✅家族複数名分の健康管理を自動で行いたい人
スマートバスマットを使って分かったこと
スマートバスマット本体
やはり質量が4.8kgと一般的な体重計と比較すると重めではあります。
ただし、バスマットとして常設するものなので重くても問題はなさそうです。
珪藻土ソフトマット

一般的な珪藻土バスマットのような硬さはなく、しっとりとした踏み心地でした。
足を乗せた瞬間にじわっと水を吸い取ってくれる感覚で、冷たさも少なめ。
恐らく冬場でもヒヤッとせず、快適に使えそうです。
見た目はマットグレー調で落ち着いた雰囲気。
インテリアとの相性も良く、バスルームの雰囲気を損なうことはありません。
充電ケーブル
ケーブルは約2m。
これだけの長さがあれば、バスマットを移動せずともバスルーム(脱衣所など)のコンセントから引っ張ってこれそうです。
初期設定は大変?
結論から言うと、初期設定はとても簡単でした。
計測内容の確認等は公式アプリ「ウェリー」を利用します。

スマホ操作に慣れている方であれば5分もあれば設定も完了します。
設定・管理はすべてアプリ上で行うスタイルです。
バッテリー持ちについて
公式スペックでは、「フル充電で約3ヵ月使用可能」とされています。
実際に1週間ほど、毎日使ってみたところ、バッテリー消費はわずか5%でした。
このままのペースでいけば、単純計算でも3ヵ月以上は余裕で持ちそうです。
ソフトマットの吸水力は?
予想以上に優秀でした。
通常モデルと比較しややサイズダウンしていますが、気になるほどではありませんでした。
むしろ場所を選ばないサイズ感になり良いかもしれませんね。
濡れた足でも、乗った瞬間にスッと水分を吸い込むため、タオルで拭く手間も少なくなります。
しかも、吸水した水分は短時間で乾いていくため、連続で家族が使っても問題なし。
計測レビュー

「乗るだけ」とはいえ、どれくらい計測がラクなのかを実用レビューしていきます。
計測速度は?
スマートバスマットに乗ってから、約5秒ですべて測定完了しました。
以前までAnker Eufy (ユーフィ) Smart Scale P2 Proを体組成計として利用していましたが、
全ての計測が完了するまでに倍以上の時間はかかっていたイメージです。
その点、スマートバスマットは計測が速く、忙しい人にもピッタリですね。
計測結果の見やすさ
計測完了したら、通知が届くのも良い点。
すぐに体重とBMIが確認可能です。
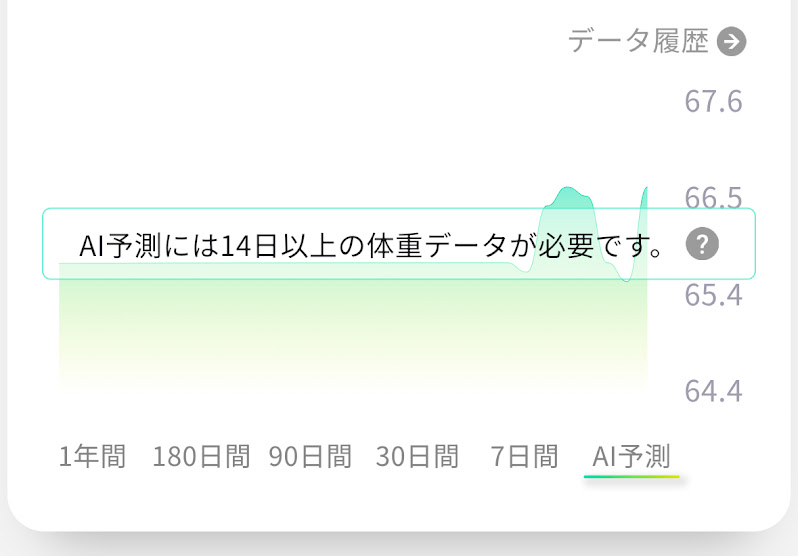
AI予測も可能
14日以上計測を継続すると、AI予測が表示される模様。

今回筆者は1週間の利用ですので、まだ当バスマットでは試していませんが、
これを利用することで将来に向けてのプランニングもやりやすくなりそうです。
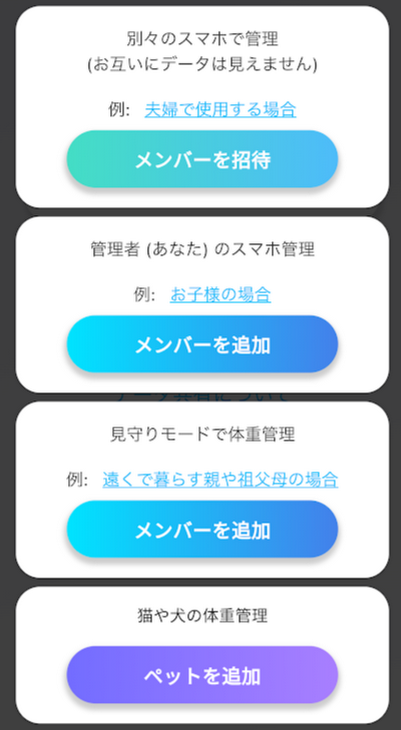
家族複数名でも利用OK
バスマット1台で複数人のデータを自動的に識別・記録できる設計になっています。

別々のスマホで管理し、計測データを元に誰のものか自動で振り分けてくれます。
他にもこんなことが可能ですね。
・お子様のデータを親御さんのスマホで管理
・遠く離れた親や祖父母を見守りモードで管理
・猫や犬の体重を管理
といった具合で、個別記録の面倒さがゼロに。
お子さんや高齢の方でも意識せず健康習慣が続けられるのも大きな魅力です。
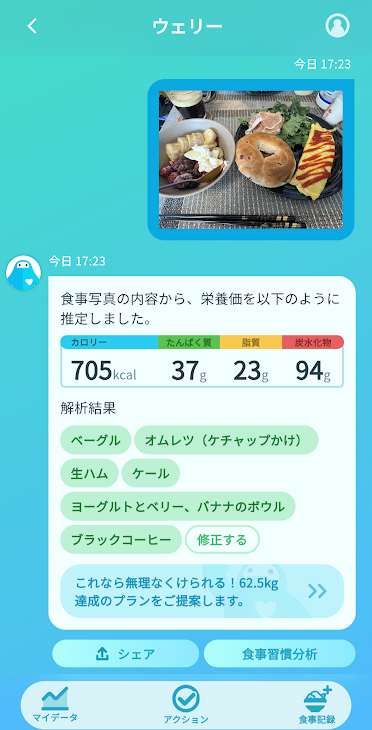
パーソナルヘルスケアAI「ウェリー」
こちらはスマートリングでも利用できるものですが、
ヘルスケアAIがサポートをしてくれるのも魅力的。
今回ガッツリ食べた朝食の写真を送ったところ、
“この食べ物が何か”正確に判別してくれました。

まとめ|“乗るだけ”で、健康習慣が変わるスマート体組成計
issinのスマートバスマット体組成計モデルは、ただのガジェットではなく、
健康管理を「意識せずに習慣化」できる画期的なツールでした。
特に良かったポイントは以下の3つです:
・お風呂上がりに“乗るだけ”で、体重・体脂肪率など15項目を自動記録
・複数人でも個別管理が可能で、家族の健康も一括管理
・スマートリングと連携すれば、さらに高度な健康管理も可能!
健康管理はスマートバスマットだけではない?
「健康管理したいけど、スマートウォッチは億劫で続かない…」
そんなあなたにおすすめしたいのが、“指輪型”健康管理デバイス Smart Recovery Ringです。
長期間実際に使ってみて、これらを感じました。
・睡眠状態・ストレスの可視化
・着けてることを忘れるレベルの便利さ
・スマートウォッチとは違う“ラクさ”や”健康管理機能”
Smart Recovery Ringとは?
Smart Recovery Ringは、
スマートバスマットで話題のissin株式会社が開発した指輪型デバイス。
睡眠やストレスなどの健康情報を自動分析し、最適な休息時間まで提案してくれます。
Apple Watchでも睡眠や運動量は計測できますが、このリングはストレスやリカバリー状態までトータルでマネジメントしてくれるのがポイントです。
こんな人におすすめ!
Smart Recovery Ringを実際に使ってみて、
筆者は「スマートウォッチと併用して今後も使いたい」と感じました。
その上で、特におすすめできるのはこんな人です!
✅サブスクは払いたくない人
✅スマートウォッチを持ちたくない人
✅ストレスや運動量を見える化したい人
✅日々のパフォーマンスを向上させたい人
✅健康意識はあるけど行動に移せない人
✅寝不足や疲れがなかなか取れない人
Smart Recovery Ringの実機レビュー
日常生活に導入した後の使用感や健康への影響について、
レビューしていきます。
サイズ選びについて
当製品はスペック表通り、USサイズ 6〜13号のいずれかから選択して購入となります。
下記2通りの購入方法があります。
・購入サイトでそのままサイズを決定し購入
・サイジングキットでサイズ計測をしてから購入
製品の外観
外箱はシンプルで高級感あり。

中身は以下の通りです。
・リング本体
・充電ケース
・USB-C to Cケーブル
・スタートガイド
※ACアダプタは付属していません。

充電ケース
充電ケースはコンパクト。
ただし、ケース自体にバッテリーは内蔵されておらず、充電中は常にケーブル接続が必要です。
リング本体
違和感なく普段使いできるおしゃれリングです。
着けていても違和感がなく、とても軽い!
見た目もシンプルで、男女問わず使いやすいデザインです。
初期設定が簡単
初期設定や計測内容の確認等は公式アプリ「ウェリー」を利用します。
同メーカーが発売している「スマートバスマット」も、このアプリを利用して管理が可能です。

デバイス追加画面から「スマートリカバリーリング」を選択すると、
自動検出し接続されました。
バッテリー持ちは実際どう?
使用状況によるものの、公称では最大7日間のバッテリー持ちです。
筆者の使用では7日使ってバッテリー残量20%ほど。
かなり優秀です。

アプリ上でオススメされている充電タイミングに従えば、
充電切れに悩むことはなさそうですよ!
アプリでできること
アプリは直感的に利用できるUIになっていました!
メイン画面
アプリを開いた直後のメイン画面はこちら。

日々のストレスや活動量に対してどれくらい回復ができているか、
リカバリー度合いをパーセンテージで示してくれます。
計測データ詳細画面
更に細かく計測データを見れます。
詳細データでは下記の項目が確認できました。
・リカバリー
・睡眠
・ストレス
・活動量
・心拍数
・血中酸素濃度
・皮膚温
まとめ:このリングは「続けられる」
Smart Recovery Ringは日常に溶け込めるので、
「継続できる健康管理ガジェット」として非常に完成度が高いと感じました。
メリット
・睡眠のみならず、総合的な面から体の回復状態を可視化できる。
・買い切り型なのでコスパが良い。
・防水で日常もバッチリ。
・デザインがオシャレ。
・1週間連続利用可能で、バッテリー持ちが非常に良い。